Coder une card en CSS
Pour coder une card coulissante en CSS, c’est le bon endroit. Les cards en CSS sont un élément visuel avec des effets multiples. Elles permettent de mettre en avant une information parmi tant d’autres. C’est un petit conteneur contenant un titre, un visuel dynamique et un petit texte explicatif. L’objectif est de permettre à l’utilisateur de faire rapidement un choix parmi une masse d’information affiché sur la page. Elle agrémente la page d’un appel à l’action (call-to-action) pour inciter à interagir. C’est un procédé qui est apparu avec Windows 8 et popularisé par Pinterest. Il existe maintenant des multitudes de variétés et ne possède que pour limite de personnalisation l’imagination du développeur.
Découvrez comment coder une card coulissante en CSS qui mettra en valeur le contenu de votre site web.
C’est une animation qui se déclenche au passage de votre souris. Cela déclenche un déplacement d’un objet web qui affiche des informations complémentaires.


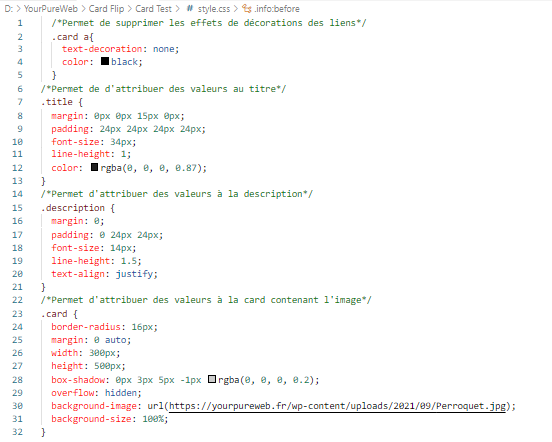
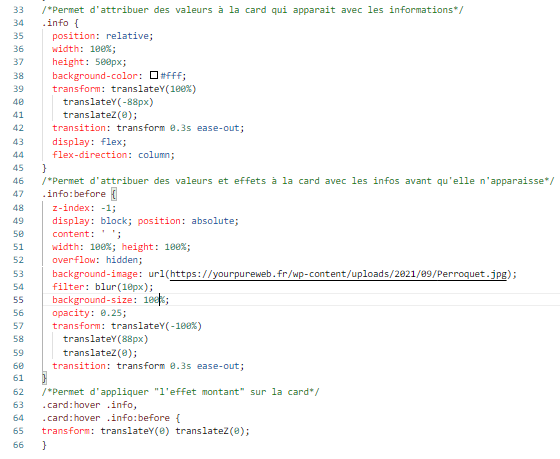
Pour avoir cette card, il suffit de deux fichiers : un premier pour le code HTML et un second pour le CSS.
Pour commencer, quelques propriétés suffissent, principalement « transform ». En réalité, elle permet donc de modifier selon des axes la position d’un objet. Ensuite, il faut donc aussi définir le fond comme image avec « background-image » ainsi que des effets tel que « opacity » et « filter ».
Bien sur, ne pas oublier sur le HTML de nommer des classes sur vos blocks pour attribuer toutes ces valeurs.
Après, il est tout a fait possible de personnaliser ou bien de modifier et de changer cette card. Ainsi c’est l’avantage de travailler ainsi, effectivement vous pouvez l’adapter à vos besoins. Ensuite faire totalement tout ce que vous souhaitez quel que soit l’objectif.




