Pour coder une zoom card en CSS, c’est ici. Mais qu’est ce qu’est la « zoom card », c’est une card virtuelle sur une page web présentant des informations succinctes avec le plus souvent des animations. Le but est de pouvoir aider à la décision du choix de lecture. L’effet « zoom » est le fait d’avoir la card qui va zoomer sur une partie des informations qui sont affichés dessus. Le plus souvent, c’est une image ou un logo que l’on souhaite mettre en avant.
Un effet style :
Cela permet d’accentuer l’attention des visiteurs via un effet tape à l’œil. Ainsi, l’effet zoom développe l’attractivité et donne une animation sympa pour faire ressortir l’information. L’avantage de la coder en CSS, c’est que vous pouvez personnaliser à l’infini. Comme il existe des centaines de propriétés CSS, il est tout à fait possible de faire une carte unique en son genre, juste pour vos besoins.
Coder une zoom card devient donc un jeu vu l’étendue des possibilités que vous avez. Ainsi s’ouvre devant vous un nouvel univers d’animations, de mise en avant de l’information.
Comme pour les autres cards, commencer par définir votre fichier HTML avec les divs qui auront des classes. N’hésitez pas à mettre une police d’écriture dans le header de votre HTML.
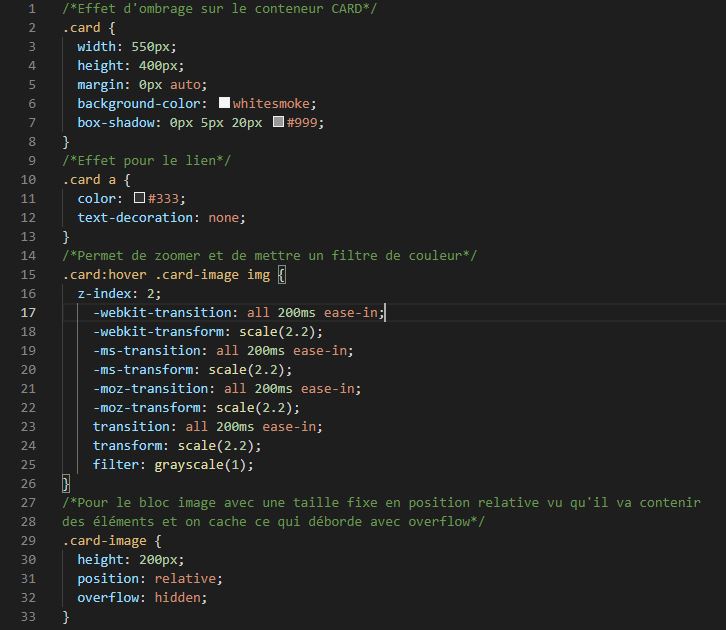
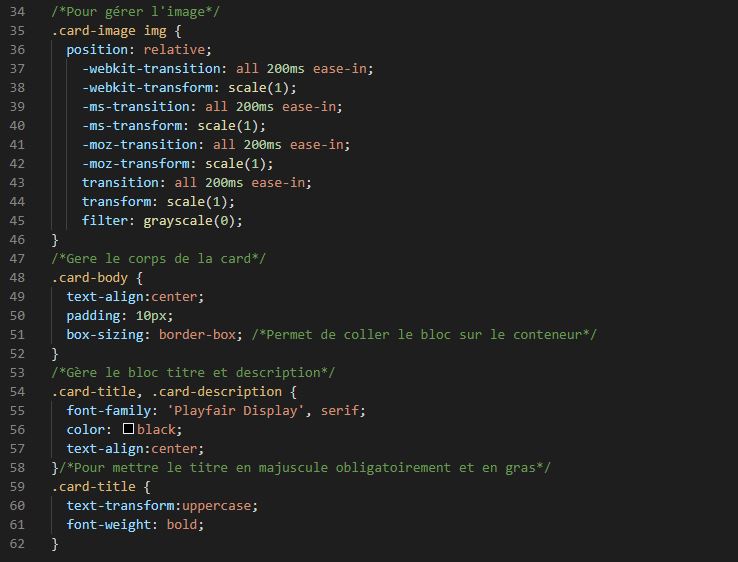
Pour coder la zoom card en CSS, concevez votre code comme des boites que vous intégrerez l’une dans l’autre. Ainsi, ces différents blocs seront transformés. Pour l’effet de zoom, on utilise encore la propriété « transform » avec la propriété « z-index ». Donc cette dernière permet de définir l’ordre d’apparition au premier plan d’un élément choisi. Pour finir, on utilise la propriété « scale » qui va définir l’agrandissement de l’objet. On peut y rajouter quelques effets de filtre après.
On vérifie la compatibilité de l’effet zoom sur les différents navigateurs et éventuellement selon les CMS car les surcharges liés au code CSS compilé peuvent être fréquentes.
Comme à chaque fois, libre à vous après de personnaliser et d’agrémenter le CSS selon vos envies.